Also called ‘alt text, ‘alt attributes,’ ‘alt descriptions, ’ or (erroneously) ‘alt tags,’ alternative text refers to text used to describe an image’s appearance and in-context purpose. First introduced as far back as 1993 to support text-based browsers, it is considered a requirement for meeting digital accessibility standards today.
Screen readers, an assistive technology used primarily by visually impaired people to access the web, read alternative text aloud. Alt text also displays in the place of an image, should that image fail to load, an asset that can be valuable to those without a stable internet connection.
Alt text ensures that no one misses beneficial information or context that an image, map, graph, or infographic might be purveying to the reader. It is a critical component of digital accessibility, as it ensures that everyone visiting a page can come away with the same information regardless of ability.
If there’s information in a chart, graph, or photograph that will help the reader understand the blog post or article around it, alt text should be present.
Search engine crawlers are fond of alternative text as well: having alt text within an image allows search engines to better understand the context and purpose of a page.
- Not all images need alt text. Decorative images should not be given alternative text. Save alt text for images that provide context to the text around it.
- Keep alt text under 125 characters. Most screen readers will cut off after that time. Your description should be succinct.
- That said, it is possible to be a little too concise. ‘A flower’ or ‘a chart of test results’ does not help the reader understand what is being shown.
- Don’t start your description with ‘an image of’ or ‘a picture of’ – it’s unnecessary, and takes up valuable character space.
- Make sure alternative text descriptions stick to what’s essential. Don’t describe details that do not add to the context.
- While alternative text can be helpful to SEO, you should not write your alt text with your keywords in mind. Remember that they’re primarily a tool for accessibility.
Harvard University has a resource on writing effective alt text. It can help you learn how to create effective alt text for your site that will ensure that everyone is able to understand your content.
Typically, alt text is put into place within an HTML code, or entered into an appropriate field in your content management system (like WordPress or HubSpot).
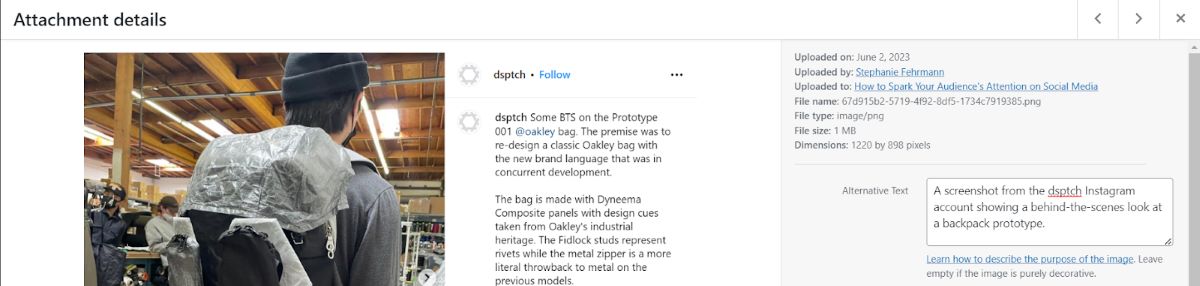
For example, when you upload images to your media gallery in WordPress, you’ll see a handy spot to add your alt text. Similar programs will have accompanying alternative text features within their media gallery or image folder systems.

Typically, alt text is put into place within an HTML code, or entered into an appropriate field in your content management system (like WordPress or HubSpot).
CMS –>
Crawling –>