- Web accessibility is a requirement for all organizations that create and own digital content.
- Web accessibility means that web content can be perceived, understood, navigated, and interacted with by all people, regardless of disability.
- Many web accessibility issues fall under the responsibility of web developers, but there are some that content marketers can solve.
- Since Google prioritizes the user experience, many SEO best practices for content are also accessibility best practices.
Accessibility isn’t something you hear about a lot when it comes to content marketing, but you probably should. When it comes to digital content, accessibility has to do with the ability of all people – no matter where they are, what device they’re using, or whether they’re using assistive technology – to access and understand it.
A content marketer’s job is to get their content in front of as many people who need it as possible. So, shouldn’t they make sure that content is accessible? Definitely – and that’s our topic today.
First, let’s break down what accessible web content means.
What is web accessibility?
Also called digital accessibility, web accessibility exists when websites, tools, and technologies are designed and developed so that people with disabilities can perceive, understand, navigate, interact with, and contribute to the Web.
This definition comes from the Web Accessibility Initiative (WAI), an organization formed by the World Wide Web Consortium (W3C) that publishes global standards for web accessibility. Organizations around the world use these standards to make sure that their digital content is accessible. The guidelines are also referenced in several major U.S. and international accessibility laws.
Why should content marketers care about accessibility?
1. Web accessibility is expected (and required).
In other words, it’s the right thing to do. The U.S. began committing to the civil rights of people with disabilities back in the 1970s. If you want your organization to be on the right side of history (which you probably do!), that means making sure your digital content doesn’t discriminate against people with disabilities.
But there’s also a business case for accessibility. If your work involves creating digital content, do you want that content to be inaccessible or unusable to a significant portion of the population? There are about 61 million adults living with disabilities in the U.S., which amounts to about 1 in 4 people. There’s a good chance many of those people fall into your customer base. Turning them away costs you not only their lost business but also potentially more business because of reputational damage.
Finally, web accessibility is a legal requirement for any organization that creates and owns digital content. There are several federal, state, and local laws governing digital accessibility. Two of the most important federal laws are the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act of 1973.
Many, if not most, of the issues that lead to web accessibility lawsuits fall into the purview of web designers and developers, not content marketers. However, there are a few major considerations that fit neatly into a content marketer’s job, as we’ll explore later in this article.
2. Google likes accessible content.
Google has not explicitly confirmed whether accessibility is a ranking factor in search. However, it is well known that Google prioritizes the user experience, having developed countless SERP features to cater to specific user needs such as finding a quick answer, buying a product, and much more.
While web accessibility laws and guidelines might not explicitly name these user needs, the concept of web accessibility does imply that content should be easy to access and use by all people, regardless of circumstance.
It makes sense, then, that many web accessibility best practices are also SEO best practices. In the next section, we’ll drive home the importance of these practices by thinking about them in the context of accessibility.
Web accessibility considerations for content marketers
Disability and assistive technology
Accessible web content is content that is accessible to people with various types of disabilities. Many people with disabilities rely on assistive technologies, such as screen readers for those who have visual impairments that make it difficult to see what’s on the screen. Others need to be able to navigate a page using a keyboard rather than a mouse.
While page navigability is probably something your developer would handle, SEO content marketers should be familiar with the need to make content machine-readable. We use structured data all the time to allow Google and other search engines to crawl content. Using meta descriptions, alt text for images, and other meta tags also makes content accessible to certain assistive technologies.
These are just a few examples of accessibility issues that overlap with digital content marketing. A good rule of thumb when creating blogs, category pages, audio and visual content, or any other digital marketing materials is to ask yourself: Would someone with one of the following types of disabilities be able to successfully interact with and understand this content?
- Blindness or a visual impairment
- Color blindness
- Deafness or a hearing impairment
Situational accessibility issues
Even those of us who do not have a visual, hearing, or physical impairment often experience situations that alter how we interact with digital content. Web accessibility also covers these “situational disabilities.” Examples include:
- Using a mobile device rather than a desktop
- A slow internet connection or low-bandwidth internet
- Using a device outside and/or in bright natural lighting
- Using an older device
- Accessing content in a rush or in a stressful situation (e.g., a parent quickly looking up first aid information for an injured child)
So, how do these accessibility considerations factor into content management? Since Google SERPs favor content that provides the best user experience, it follows that it would favor accessible content. The more your web content follows accessibility guidelines, the more useful it will be to a broader range of people.
How to make your content more accessible
Descriptive text for images
Descriptive text for images – sometimes called alt text, alt tags, or alt descriptions – is a crucial part of SEO and should be added to your list of best practices if it’s not already there. These short snippets of text are intended to appear in place of an image that fails to load when a user opens the page. That way, the user still understands what the image shows and how it relates to the content.
People who are using screen readers because of a visual impairment also depend on these image descriptions. In this case, the alt text allows a screen reader to describe the image to a user who cannot see it because of a disability.
Always include alt text for images that are necessary to understand your page’s content! There have been several lawsuits against organizations (including Beyonce’s website) over this specific issue.
Meta tags
Similarly, meta tags – such as the meta description of a page – act as descriptive text for the entire page. Again, these are necessary for both search engine crawlers and certain assistive technologies.
Optimizing for rich results
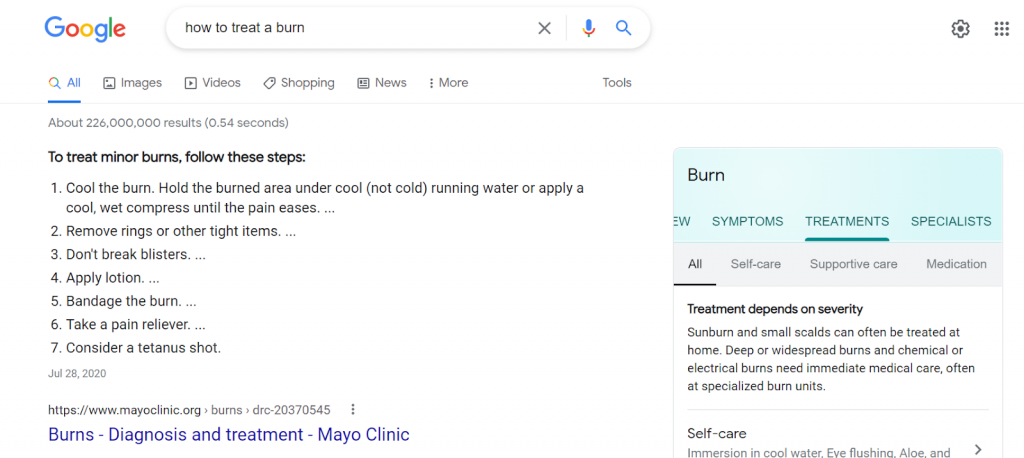
Remember that example we mentioned earlier about a parent needing to quickly find first aid information for their injured child? That’s one type of user that would be thankful for a quick answer, also known as a featured snippet. This is a SERP feature that pulls the most relevant text from a page based on the search query and displays it at the top of the page. From a UX perspective, this is great because the user can get the information they need without clicking through to another page.

While a zero-click search may not sound great to SEO content marketers, removing a step for users looking for information quickly does boost the accessibility of the content and can add to your page’s authority over time. Learn more about optimizing for featured snippets.
Transcripts for video & audio content
If your site includes links to videos, podcasts, or any other visual or audio content, make sure those assets are accompanied by text transcripts. This allows people with visual or hearing impairments to consume the content. Of course, the pages containing the text transcripts should also follow SEO best practices, such as meta tags.
PDF accessibility
Many organizations publish downloadable content such as white papers, datasheets, and more in the form of files like PDFs. PDF accessibility has its own structured data practices you should learn if you publish this type of content.
Page speed
Page speed is a huge factor in SEO. Slow-loading pages provide a poor user experience. In terms of accessibility, they also present a barrier to users who need information quickly. Use best practices that optimize page speed, such as minimizing image file size and removing unnecessary plugins.
Readability
You can even increase the accessibility of your content by making it easy to read for as many people as possible. There are several simple ways to optimize the readability of your content, which is important for both SEO and web accessibility:
- Break large blocks of text into smaller paragraphs
- Use descriptive headers (H2s, H3s, etc.) to organize and contextualize information
- Use a moderate amount of engaging images and graphics
- Keep the writing simple – ideally around a 6th grade reading level
Accessible content is king
The good news is that accessible content is good content. That means that if you’re already using SEO best practices in your content, you’re on the right track. Armed with more information about web accessibility, you can push your content over the edge and ensure that it serves the needs of as many people as possible.
Have more questions about how to create awesome, effective content for your brand? Reach out to the content experts at RMG today!